Dé checklist voor jouw website!

Marketing Leestijd: 5 min.
De vindbaarheid van jouw website is anno 2022 niet meer weg te denken uit je marketing- en communicatielandschap. Maar waar moet je nou echt op letten? Wat zijn de factoren die je webbureau moet faciliteren zodat jij doormiddel van correcte technische seo kunt zorgen dat je website gevonden wordt? Het antwoord op deze vraag gaan we je in dit blog vertellen!
De technische SEO checklist voor jouw website
1. Zorg voor een goede PageSpeed score
De snelheid van je website is belangrijk vanwege 2 redenen:
- Het beïnvloedt de conversie van je website;
- Google neemt het mee als ranking signaal.
Recentelijk Google met de Core Web Vitals update gekomen. Dit betekent dat Google je website anders gaat beoordelen. De volgende factoren worden meegenomen:
- Mobiel vriendelijkheid;
- SSL certificaat;
- Veilig browsen. De website bevat geen malware of misleidende content;
- Geen opdringerige advertenties. Bijvoorbeeld een pop-up die een advertentie toont.
De Core Web Vitals zijn de volgende;
- Largest Contentful Paint (LCP): LCP meet de laadprestaties. Om een goede user experience te creëren, moet LCP plaatsvinden binnen 2,5 seconden nadat de pagina voor het eerst wordt geladen. Het is een volledige meting van hoe lang het duurt voordat de inhoud van een pagina is gedownload en klaar is voor interactie met de gebruiker. Kortom, binnen 2,5 seconden moet de volledige website geladen zijn en klaar zijn voor interactie.
- First Input Delay (FID): FID meet de tijd vanaf het moment dat een gebruiker voor het eerst interactie heeft met de website. Een interactie is bijvoorbeeld op een knop of link klikken. Voor een goede gebruikservaring zouden pagina’s een FID van minder dan 100 milliseconden moeten hebben. Dit betekent dus dat als je op een knop klikt, deze binnen 100 milliseconden moet reageren.
- Cumulative Layout Shift (CLS): CLS is er om visuele stabiliteit te meten. Voor een goede gebruikservaring moeten pagina’s een CLS van minder dan 0,1 hebben. Dit is een nieuwe statistiek die in feite kijkt of de pagina hetzelfde blijft wanneer deze ingeladen wordt. Je zult vast herkennen dat als je op een website een artikel aan het lezen bent, er een advertentie je scherm vult, zonder dat je hierom hebt gevraagd. Dit soort slechte gebruikerservaringen gaat Google dus afstraffen.
Zorg dus dat je website zo goed mogelijk scoort op bovenstaande onderdelen. Dit kan je checken door middel van de Google Pagespeed Tool.
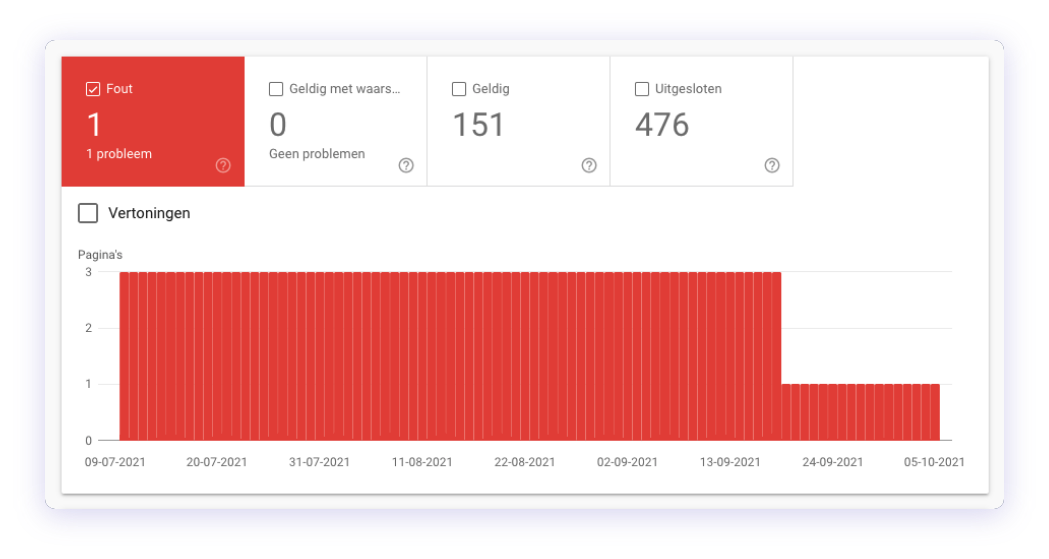
2. Crawl je website en zoek naar eventuele fouten
Google crawlt je website om te kijken hoe deze is opgebouwd en of de structuur logisch is. Als er zich fouten voordoen op bepaalde pagina’s dan zal dit je ranking negatief beïnvloeden. We raden je aan om dit periodiek te checken. Dit kan je doen door middel van Google Search Console of een tool zoals Screaming Frog.
3. Zorg dat je website voldoet aan de WCAG 2.1 richtlijnen
De WCAG 2.1 richtlijnen zijn wettelijke richtlijnen die in het leven zijn geroepen zodat mensen met een beperking je website ook goed kunnen begrijpen. Wil je meer weten over digitale toegankelijkheid? Bezoek dan deze pagina.
‘Google is blind’ is een vaak gehoorde term in het online marketingvak. Daarom is het zeer aan te raden om je website aan alle WCAG 2.1 richtlijnen te laten voldoen. Digitale toegankelijkheid en een uitstekende vindbaarheid gaan hand in hand!
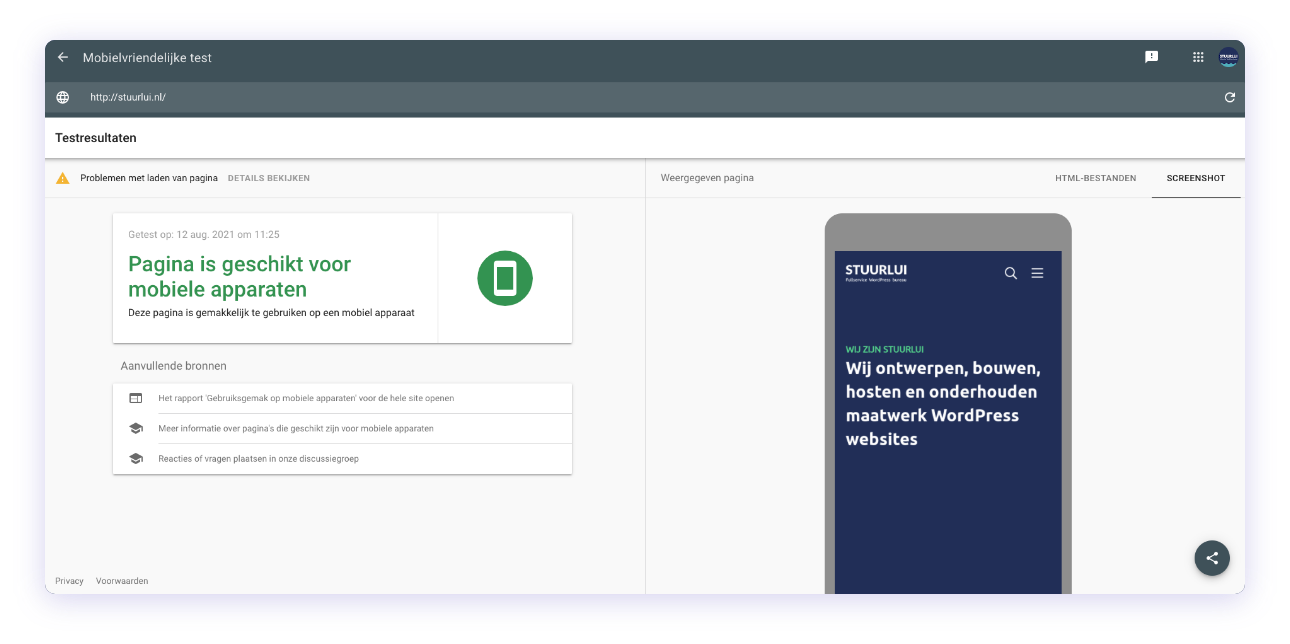
4. Zorg dat je website op alle apparaten goed wordt weergeven
Zorg dat je website op alle apparaten (desktop, tablet, mobiel) goed wordt weergegeven. Dit zal je ranking positief beïnvloeden. Je kan dit checken door middel van deze tool.
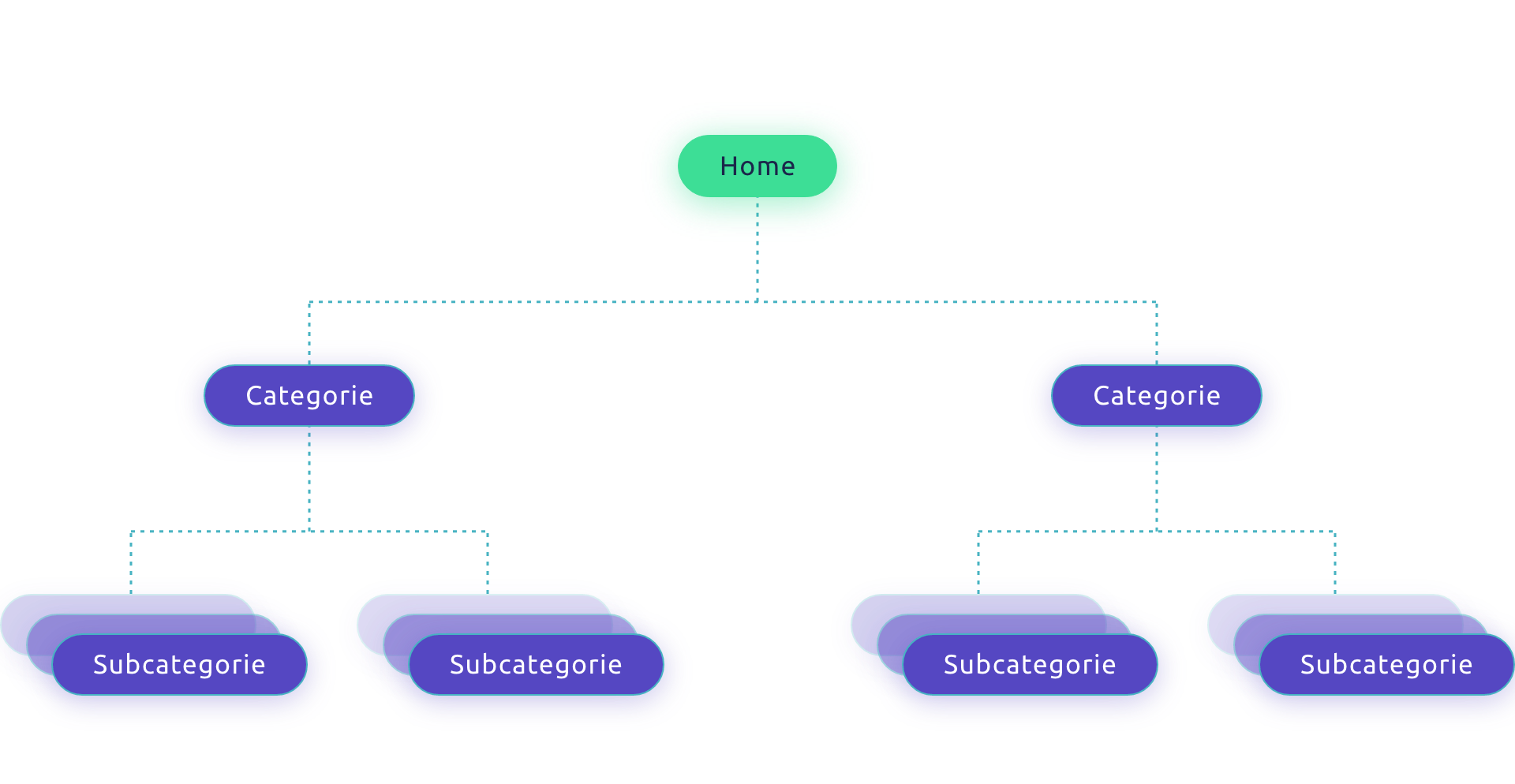
5. Logische URL-structuur
Een logische URL-structuur is heel belangrijk voor Google. Hieronder vind je een voorbeeld van een logische URL-structuur.
De logische URL-structuur zal ervoor zorgen dat de juiste waarde wordt toegekend aan de juiste pagina’s.
Let er op dat je redirects goed zijn ingeregeld, dat je geen duplicate content hebt en dat je interne linkstructuur perfect in orde is.
6. SSL certificaat
Zorg dat je website benaderbaar is via https.
7. XML-sitemap
Genereer een XML-sitemap en dien deze in bij Google Search Console. Dit gaat ervoor zorgen dat je website beter geïndexeerd wordt omdat Google de structuur van je website begrijpt.
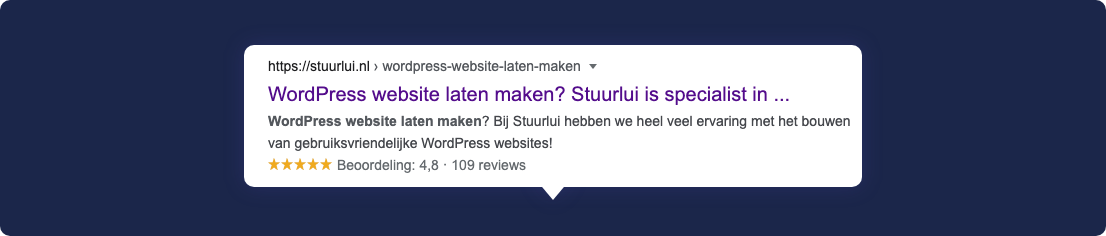
8. Voeg structured data toe voor optimale technische seo
Met structured data kunnen webdevelopers en SEO’ers betekenis en context geven aan inhoud voor zoekmachines en hun crawlers, waardoor deze content op een begrijpelijke manier kan worden weergegeven.
Het toevoegen van structured data kun je testen met deze tool. Hieronder vind je een voorbeeld van reviews die zijn toegevoegd bij de website van Stuurlui.
9. Maak een robots.txt-bestand aan
Een robots.txt is een tekstbestand zonder opmaak dat zoekmachines vertelt waar ze wel en niet op je website mogen komen.
Het is aan te raden om een robots.txt-bestand te hebben, maar het is een must als je wil voorkomen dat zoekmachines pagina’s of secties van je website crawlen. Als je bijvoorbeeld een webshop runt, wil je niet dat ze je winkelwagenpagina crawlen en indexeren. Dit kan je via de robots.txt instellen.
10. Zorg dat Google maar één versie van je website indexeert
Het is belangrijk dat Google slechts één versie van je website indexeert.
https://www.domein.com
https://domein.com
http://www.domein.com
http://domein.com
Dit zijn allemaal verschillende versies van je site en ze moeten allemaal naar één enkele verwijzen. Dit kan je oplossen met een 301 redirect.
11. Broken links en 404 errors
Zorg ervoor dat je website geen broken links bevat en monitor je 404 errors. Beide hebben een negatieve invloed op je ranking.
12. Vermijd duplicate content
Vermijd duplicate (dubbele) content. Zorg dat je voor al je pagina’s unieke content schrijft. Als je dezelfde content meerdere keren gebruikt zal dit een negatief effect op je rankings hebben.
Gerelateerde blogs
Benieuwd naar de mogelijkheden?
Bezoek ons
Campus werkspoorNijverheidsweg 16A
3534 AM, Utrecht